| Автор |
Сообщение |
|
monster27 Зарегистрирован: 2010-12-29 Сообщ.: 540
|
 16-Мар-11 02:30 16-Мар-11 02:30 |
#1  |

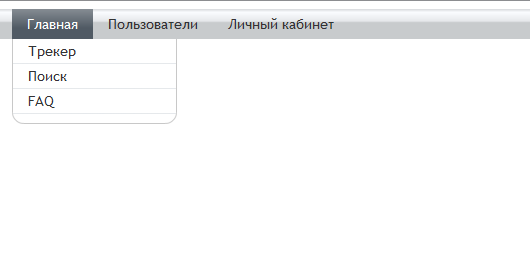
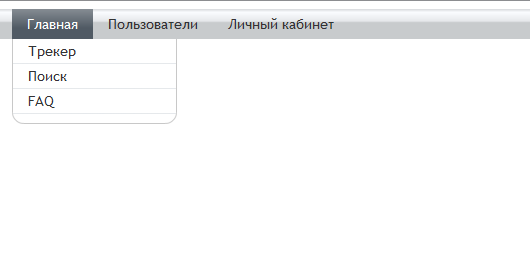
Посмотреть demo можно на http://krumax.org/
Установка: Копируем файлы из архива:
| Код: | | menu.css в папку (.templates/default/css/) где у вас лежит main.css (для 1.xx ) или в папку (.templates/subSilver/ ) если у вас 0.35 |
| Код: | | menu.js в папку misc/js/ |
Далее открываем файл page_header.tpl (1.xx) или overal_header.tpl (0.35)
Вставляем ниже преведеный код в удобное для вас место или заменяем им старое меню, предварительно изменив линки навигации на свои.
| Код: | <div id="menu">
<ul class="menu">
<li><a href="./index.php" class="parent"><span>Главная</span></a>
<div><ul>
<li><a href="tracker.php"><span>Трекер</span></a></li>
<li><a href="search.php"><span>Поиск</span></a></li>
<li><a href="faq.php"><span>FAQ</span></a></li>
</ul></div>
</li>
<li><a href="memberlist.php" class="parent"><span>Пользователи</span></a>
<div><ul>
<li><a href="groupcp.php" ><span>Группы</span></a></li>
<li><a href="medal.php"><span>Доска почёта</span></a></li>
<li><a href="mytop.php"><span>Top20</span></a></li>
</ul></div>
</li>
<li><a href="#" class="parent"><span>Личный кабинет</span></a>
<div><ul>
<li><a href="./profile.php?mode=bookmark" ><span>Закладки</span></a></li>
<li><a href="gallery.php"><span>Галерея</span></a></li>
<li><a href="abordage.php"><span>Парсер</span></a></li>
</ul></div>
</li>
</ul>
</div>
<a style="visibility:hidden" href="http://apycom.com/">test</a> |
Найти (0.35):
| Код: | | <link rel="stylesheet" href="templates/subSilver/subSilver.css" type="text/css"> |
после добавить
| Код: | | <link rel="stylesheet" href="templates/subSilver/menu.css" type="text/css"> |
Найти (1.xx):
| Код: | | <link rel="stylesheet" href="templates/default/css/main.css" type="text/css"> |
после добавить
| Код: | | <link rel="stylesheet" href="templates/default/css/menu.css" type="text/css"> |
Найти:
| Код: | | <script language="JavaScript" type="text/javascript" src="misc/js/main.js"></script> |
Добавить после:
| Код: | | <script language="JavaScript" type="text/javascript" src="misc/js/menu.js"></script> |
Подключаем jquery-1.5.1.js в том случае, если у вас вообще нет основного Jquery.js
Последний раз редактировалось: monster27 (17-Мар-11 22:40), всего редактировалось 3 раз(а)
|
|
|
Вернуться к началу
|
|
|
patroshka Зарегистрирован: 2011-02-03 Сообщ.: 10
|
 16-Мар-11 11:47 16-Мар-11 11:47 |
#2  |
|
А что с файлами из аттача сделать ? куда их засунуть?
+ код, в какой файл его вставлять?!
|
|
|
Вернуться к началу
|
|
|
krumax Зарегистрирован: 2010-12-10 Сообщ.: 304
|
|
|
Вернуться к началу
|
|
|
GaZz-BenziN Зарегистрирован: 2010-11-04 Сообщ.: 204
|
|
|
Вернуться к началу
|
|
|
monster27 Зарегистрирован: 2010-12-29 Сообщ.: 540
|
 17-Мар-11 15:18 17-Мар-11 15:18 |
#5  |
|
а ты стили подключил? Вы как малые дети, вам надо пошагово все расписывать.
|
|
|
Вернуться к началу
|
|
|
monster27 Зарегистрирован: 2010-12-29 Сообщ.: 540
|
|
|
Вернуться к началу
|
|
|
GaZz-BenziN Зарегистрирован: 2010-11-04 Сообщ.: 204
|
 17-Мар-11 15:56 17-Мар-11 15:56 |
#7  |
|
Я все сделал как надо, но как видешь, отображается по другому, ставил на локальной машине где нету интернета
|
|
|
Вернуться к началу
|
|
|
krumax Зарегистрирован: 2010-12-10 Сообщ.: 304
|
|
|
Вернуться к началу
|
|
|
monster27 Зарегистрирован: 2010-12-29 Сообщ.: 540
|
 17-Мар-11 16:14 17-Мар-11 16:14 |
#9  |
|
GaZz-BenziN перепроверь еще раз установку по моей инструкции или кидай свой файл, я поправлю
|
|
|
Вернуться к началу
|
|
|
GaZz-BenziN Зарегистрирован: 2010-11-04 Сообщ.: 204
|
|
|
Вернуться к началу
|
|
|
GaZz-BenziN Зарегистрирован: 2010-11-04 Сообщ.: 204
|
 17-Мар-11 16:33 17-Мар-11 16:33 |
#11  |
|
ааа там надо ещё подключитьь menu.css ща попробую поключить
|
|
|
Вернуться к началу
|
|
|
GaZz-BenziN Зарегистрирован: 2010-11-04 Сообщ.: 204
|
|
|
Вернуться к началу
|
|
|
krumax Зарегистрирован: 2010-12-10 Сообщ.: 304
|
 17-Мар-11 16:38 17-Мар-11 16:38 |
#13  |
|
GaZz-BenziN
Ты с официального сайта менюшку качал?
Там в комплекте полная инструкция по установке.
|
|
|
Вернуться к началу
|
|
|
GaZz-BenziN Зарегистрирован: 2010-11-04 Сообщ.: 204
|
|
|
Вернуться к началу
|
|
|
krumax Зарегистрирован: 2010-12-10 Сообщ.: 304
|
 17-Мар-11 16:43 17-Мар-11 16:43 |
#15  |
| GaZz-BenziN писал(а): | | я сделал от сюда, ничего я не качал |
А вот и зря.
Вот официальная инструкция и там видно что подключается:
| Код: |
How to add the menu to your own pages
Step 1: Select the style of the menu you like and download zip file with all menu files.
Step 2: Copy 'images' folder, menu.css, menu.js and jquery.js files to the same directory
as the page itself.
Step 3: Open your index.html file in any text editor. Copy and insert the following code
into the <head> section of your page:
<link type="text/css" href="menu.css" rel="stylesheet" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="menu.js"></script>
Step 4: Create an unordered list for your base navigation. Add the sample markup to the
<body> section of your page.
<div id="menu">
<ul class="menu">
<li><a href="#" class="parent"><span>Home</span></a>
<div><ul>
<li><a href="#" class="parent"><span>Sub Item 1</span></a>
<div><ul>
<li><a href="#" class="parent"><span>Sub Item 1.1</span></a>
<div><ul>
<li><a href="#"><span>Sub Item 1.1.1</span></a></li>
<li><a href="#"><span>Sub Item 1.1.2</span></a></li>
</ul></div>
</li>
<li><a href="#"><span>Sub Item 1.2</span></a></li>
<li><a href="#"><span>Sub Item 1.3</span></a></li>
<li><a href="#"><span>Sub Item 1.4</span></a></li>
<li><a href="#"><span>Sub Item 1.5</span></a></li>
<li><a href="#"><span>Sub Item 1.6</span></a></li>
<li><a href="#" class="parent"><span>Sub Item 1.7</span></a>
<div><ul>
<li><a href="#"><span>Sub Item 1.7.1</span></a></li>
<li><a href="#"><span>Sub Item 1.7.2</span></a></li>
</ul></div>
</li>
</ul></div>
</li>
<li><a href="#"><span>Sub Item 2</span></a></li>
<li><a href="#"><span>Sub Item 3</span></a></li>
</ul></div>
</li>
<li><a href="#"><span>Product Info</span></a>
<div><ul>
<li><a href="#" class="parent"><span>Sub Item 1</span></a>
<div><ul>
<li><a href="#"><span>Sub Item 1.1</span></a></li>
<li><a href="#"><span>Sub Item 1.2</span></a></li>
</ul></div>
</li>
<li><a href="#" class="parent"><span>Sub Item 2</span></a>
<div><ul>
<li><a href="#"><span>Sub Item 2.1</span></a></li>
<li><a href="#"><span>Sub Item 2.2</span></a></li>
</ul></div>
</li>
<li><a href="#"><span>Sub Item 3</span></a></li>
<li><a href="#"><span>Sub Item 4</span></a></li>
<li><a href="#"><span>Sub Item 5</span></a></li>
<li><a href="#"><span>Sub Item 6</span></a></li>
<li><a href="#"><span>Sub Item 7</span></a></li>
</ul></div>
</li>
<li><a href="#"><span>Help</span></a></li>
<li class="last"><a href="#"><span>Contacts</span></a></li>
</ul>
</div>
Step 5: Change the items' caption, specify links and change the menu structure as you
like. You can create as many sub-menus and list items as necessary.
Note: Please don't forget to use the DOCTYPE declaration for universal compatibility,
for example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
License: Free, but please put a link to this page where you want:
<a href="http://apycom.com/">Apycom jQuery Menus</a>
|
|
|
|
Вернуться к началу
|
|
|
|
| Страница 1 из 3 |
Страницы: 1, 2, 3 След. |
|
|
|