|
Andrey Зарегистрирован: 2010-08-28 Сообщ.: 100
|
 28-Янв-12 22:27 28-Янв-12 22:27 |
#1  |
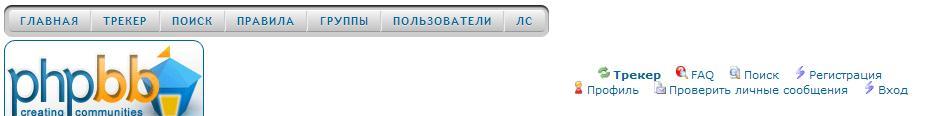
Не плохая шабка для сайта. Открыть overall_header.tpl в TP 0.3.5, и page_header.tpl в TP I:
И в нужное для вас место поставить:
| Код: | <nav>
<ul>
<li><a href="index.php" title="541864">Главная</a></li>
<li><a href="tracker.php">Трекер</a></li>
<li><a href="search.php">поиск</a></li>
<li><a href="rules.php">Правила</a></li>
<li><a href="groupcp.php">Группы</a></li>
<li><a href="memberlist.php">Пользователи</a></li>
<li><a align="right" href="">ЛС</a></li>
</ul>
</nav> |
Открыть subSilver.css в TP 0.3.5, и main.css в TP I и в самый конец поставить:
| Код: | nav {
display: block;
width: 100%;
overflow: hidden;
}
nav ul {
margin: 1px 0 2px 0;
padding: .3em;
float: left;
list-style: none;
background: #444;
background: rgba(0,0,0,.2);
-moz-border-radius: .5em;
-webkit-border-radius: .5em;
border-radius: .5em;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
}
nav li {
float:left;
}
nav a {
float:left;
padding: .2em 1em;
text-decoration: none;
color: #20B2AA;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font: bold 0.7em 'trebuchet MS', Arial, Helvetica;
letter-spacing: 1px;
text-transform: uppercase;
border-width: 1px;
border-style: solid;
border-color: #fff #ccc #999 #eee;
background: #20B2AA;
background: -moz-linear-gradient(#f5f5f5, #c1c1c1);
background: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#c1c1c1));
background: -webkit-linear-gradient(#f5f5f5, #c1c1c1);
background: -o-linear-gradient(#f5f5f5, #c1c1c1);
background: -ms-linear-gradient(#f5f5f5, #c1c1c1);
background: linear-gradient(#f5f5f5, #c1c1c1);
}
nav a:hover, nav a:focus {
outline: 0;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.2);
background: #fac754;
text-decoration: none;
background: -moz-linear-gradient(#63B8FF, #63B8FF);
background: -webkit-gradient(linear, left top, left bottom, from(#fac754), to(#f8ac00));
background: -webkit-linear-gradient(#fac754, #f8ac00);
background: -o-linear-gradient(#fac754, #f8ac00);
background: -ms-linear-gradient(#fac754, #f8ac00);
background: linear-gradient(#fac754, #f8ac00);
}
nav a:active {
-moz-box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
-webkit-box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
}
nav li:first-child a {
border-left: 0;
-moz-border-radius: 4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
}
nav li:last-child a {
border-right: 0;
-moz-border-radius: 0 4px 4px 0;
-webkit-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0;
} |
|
|